-
쓸만한 블로그 에디터 중 하나인 윈도 라이브 라이터IT topics 2009. 3. 3. 10:22반응형
윈도 라이브 슈트에는 여러 어플리케이션들이 들어있다. 예전에 소개했던 윈도 라이브 사진 갤러리도 라이브 슈트에 있는 어플리케이션이고 윈도 라이브 메신저 역시 라이브 슈트의 일원이다. 그리고 지금 소개할려고 하는 윈도 라이브 라이터 역시 윈도 라이브 슈트 중에 하나다. 그리고 윈도 라이브 슈트 어플리케이션들 중에서 가장 쓸모있다고 생각하고 있고 평가 받는 어플리케이션이기도 하다.
윈도 라이브 라이터(Windows Live Writer, 이하 WLW). 블로그에 글을 쓸 때 사용하는 오프라인 에디터라고 보면 될 것이다. 보통 티스토리나 네이버 블로그, 이글루스, 텍스트큐브, 워드프레스 등의 블로그 툴에서는 자체적으로 포스팅을 할 수 있도록 온라인 에디터를 제공하고 있다. 그리고 예전과는 달리 이 온라인 에디터들도 꽤 성능이 좋아져서 글을 쓰는데 아무런 지장이 없다. 하지만 오프라인일 경우에는 블로그에 접속을 할 수 없기 때문에 글을 쓰기가 참 난감할 때가 있다. 이런 경우에는 많은 블로거들이 메모장을 이용하여 글을 쓰고 온라인일 때 글을 옮기는 방법을 사용하고 있다. 하지만 이런 경우에는 그림이나 동영상 등을 같이 편집할 수 없다. 메모장은 글만 쓸 때는 꽤 유용하지만 사진, 동영상이 첨부될 때는 거의 무용지물이나 다름없기 때문이다. 이럴 때 WLW은 매우 좋은 솔루션이 될 수 있다.
또 오프라인일 때만 WLW이 유용한 것이 아니다. 내 경우에는 텍스트큐브를 사용하는데 텍스트큐브 에디터보다는 이 WLW가 훨씬 더 편하다. 사진이나 동영상 넣기에도 편하고 편집기능도 상당히 막강하다. 즉, 현재 내 블로그 에디터는 텍스트큐브 에디터가 아닌 WLW이라고 할 수 있을 정도로 WLW을 자주 애용한다.
그렇다면 WLW을 이용하여 어떻게 블로그에 글을 올리는지 한번 살펴보도록 해보자.
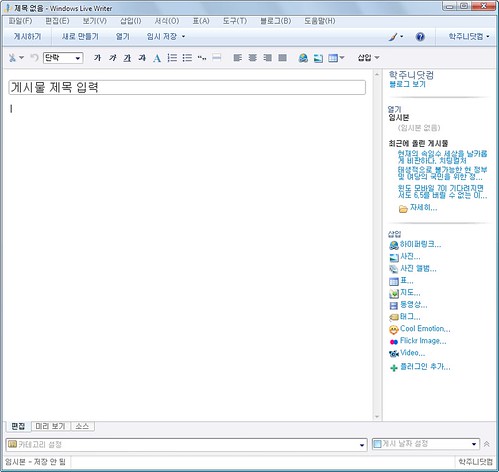
일단 내 경우에는 학주니닷컴이 연결되어있기에 아래와 같이 나온다.
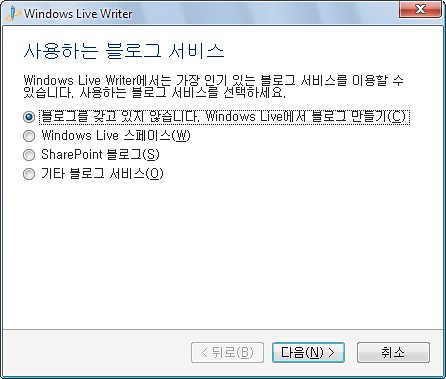
하지만 맨 처음으로 사용하는 사람들은 위의 화면 대신에 아래의 화면이 먼저 나올 수 있다. 자기 블로그를 WLW에 등록하는 과정이다.
아마도 WLW의 원래 목적은 윈도 라이브 스페이스에 글을 좀 더 잘쓰게 하기 위함일 듯 싶다. 새로 만들기가 윈도 라이브에서 블로그 만들기인데 그게 스페이스이기 때문이다. 세여포인트 블로그는 나도 잘 모르기 때문에 패스. 우리는 기타 블로그 서비스를 선택하고 다음을 누르면 된다.
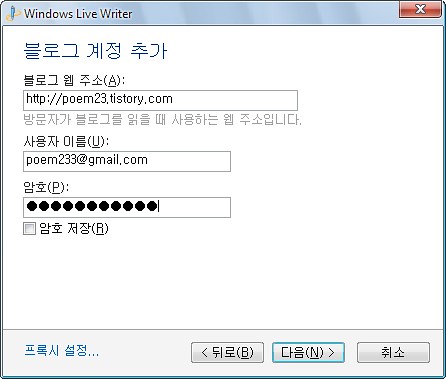
사용하고 있는 블로그 계정 정보를 입력한다. 내 경우에는 티스토리의 계정을 연결시켜봤다. 원래 학주니닷컴 계정이었지만 텍스트큐브로 옮기면서 남겨진 계정이다.
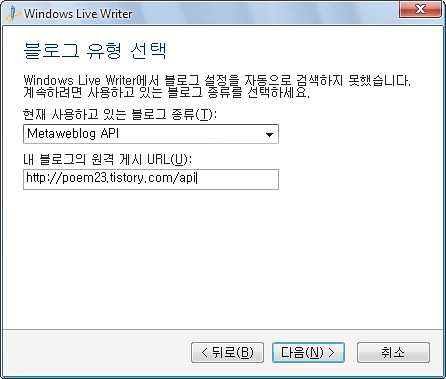
입력이 다 끝나면 사용하고 있는 블로그의 종류를 물어보게 되는데 이게 블로그 API 종류다. 티스토리의 경우 Movble Type API나 Metaweblog API를 지원하기 때문에 둘 중 하나를 선택하면 된다. 다른 블로그를 이용하고 있다면 해당 블로그에서 제공하고 있는 외부 블로그 API를 찾아서 그것을 선택하면 된다. 그리고 원격 게시 URL을 입력하는데 티스토리나 텍스트큐브의 경우에는 블로그 URL 뒤에 API를 넣어주면 된다.
계정 입력이 끝나면 해당 블로그에 접속해서 데이터들을 받아온다.
도중에 위와 같은 메시지가 뜰 수 있다. 예를 누르면 현재 블로그의 스킨을 WLW에서도 확인하면서 쓸 수 있다고는 하는데 제대로 지원은 안된다. 일단 예를 눌러보자(-.-).
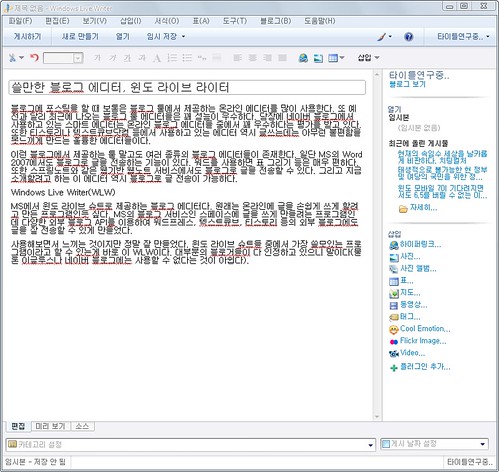
블로그 설정이 완성되면 위와 같이 자기 블로그의 블로그 타이틀이 나오고 여러 블로그를 운영하고 있다면 WLW에서 메인으로 사용하는 블로그로 전환할 수 있도록 체크박스도 나온다. 또한 윈도 라이브 서비스에서 자기 블로그 공유를 할 수 있는데 그것은 차후에 살펴보도록 하자. 마침을 누르면 아래와 같이 블로그에 글을 쓸 수 있게 된다.
뭔가를 쓰다보면 사진(혹은 그림)을 넣고 싶을 때가 있는데 그럴 때 상단 우측에 보면
 가 보이는데 딱 보면 그림 넣는 아이콘이 보인다. 참고로 그 옆의 아이콘은 링크를 걸 때 사용하는 아이콘이다. 많이 사용하는 아이콘이니 잘 기억해두길 바란다.
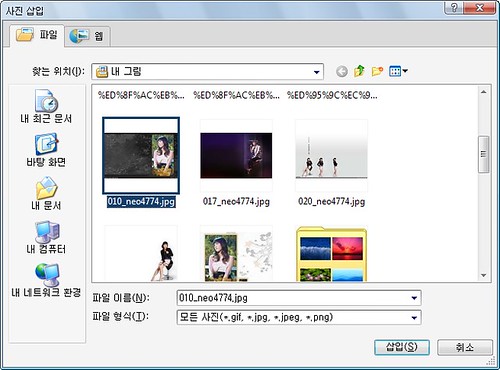
가 보이는데 딱 보면 그림 넣는 아이콘이 보인다. 참고로 그 옆의 아이콘은 링크를 걸 때 사용하는 아이콘이다. 많이 사용하는 아이콘이니 잘 기억해두길 바란다. 일단 해당 아이콘을 누르면 사진 삽입이 나오는데 자기가 원하는 사진을 블로그 포스트에 넣을 수 있다.
위는 사진을 넣은 상태다.
해당 사진을 누르고 오른쪽 사이드바를 보면 해당 사진을 컨트롤 할 수 있는 컨트롤 바가 있다. 탭으로 움직여서 수정할 수 있다. 사진을 글 안으로 넣을 수도 있고 여백을 줄 수도 있으며 테두리를 넣을 수도 있다. 또한 기본적으로 WLW을 통해서 사진을 삽입하게 되면 블로그에 썸네일로 들어가며 차후에 블로그 포스트의 해당 사진을 클릭하면 원본 사진이 나오도록 되어있다(물론 바꿀 수도 있다).
또한 사진 이외에도 여러 기능을 함께 넣을 수 있는데 사진 컨트롤 바에서 나와서(사진 이외를 누르면 된다) 오른쪽 사이드바를 보면 아래와 같은 삽입 부분이 보인다.
여기서 사진을 선택할 수도 있고 링크도 걸 수 있으며 표도 넣고 동영상도 넣을 수 있다. 동영상을 선택해보자.
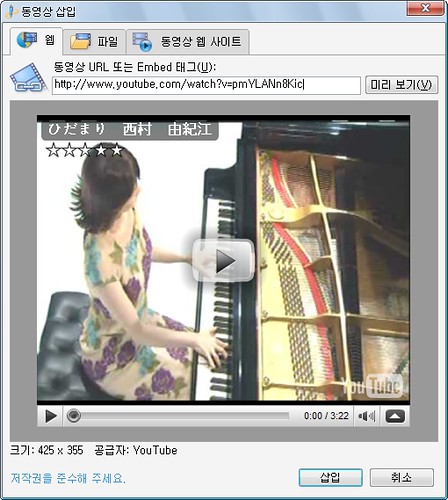
동영상은 웹(YouTube, TV팟, SorpBox 등)에서 가져올 수도 있고 아니면 파일을 SorpBox에 올려서 거기서 링크로 가져올 수도 있다. 내 경우에는 YouTube에서 해당 URL을 가져와서 입력하니 위에 처럼 해당 동영상 클립을 가져온다. 삽입을 누르면 아래와 같이 추가된다.
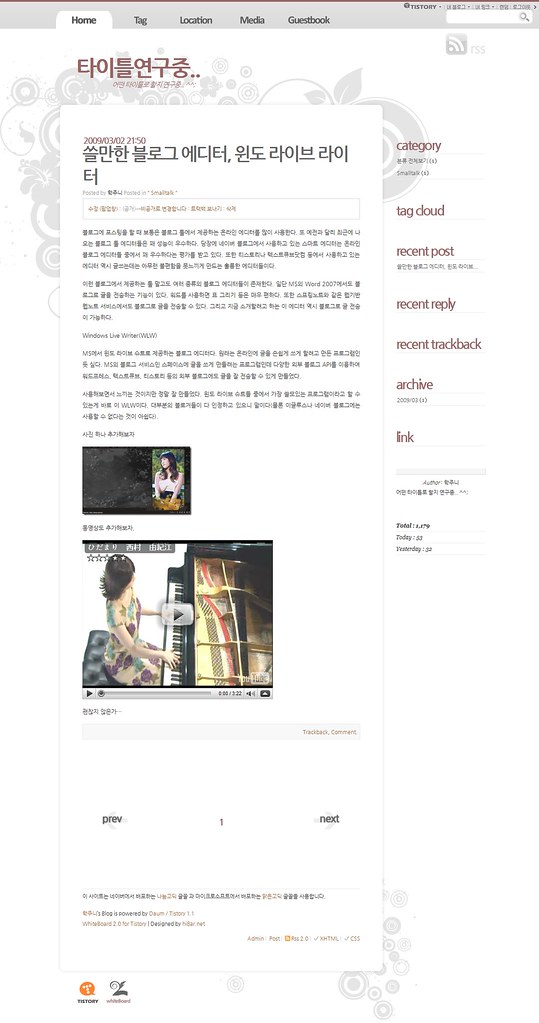
위에 처럼 사진도 추가하고 동영상도 추가시켰다. 글을 다 쓴거 같으니 왼쪽 위에 있는 게시하기를 누르자.
그러면 블로그에 해당 글이 올라간다.
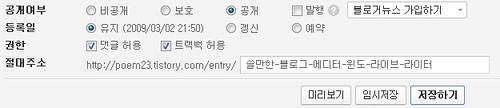
참고로 게시하기로 글을 올리면 글은 공개상태가 된다. 내 경우에는 임시 저장의 블로그에 임시 저장으로 올린다. 그러면 비공개로 올라간다. 대신 태그 등은 못올린다. 게시하기로 가면 태그정보도 같이 올릴 수 있다(블로그 설정에 따라서 태그 정보를 못올리는 경우가 있기는 하다).
위에서 얘기했듯 게시하기로 글을 올리면 해당 글이 공개로 올라가기 때문에 블로그뉴스나 이올린에 발행되지 않은 상태가 된다. 결국 다시 블로그에 접속해서 글 수정으로 들어가서 공개로 되어있는 것을 발행으로 바꾸고 블로거뉴스에서 해당 카테고리로 선택하고 등록일을 갱신으로 바꾼 뒤에 저장하기로 마무리를 해야 한다.
참고로 가끔 이 작업이 끝나면 블로그 포스트가 깨지는 경우(그림이나 동영상이 엉뚱하게 나오는 경우)가 종종 있다. 그럴 때는 WLW에서 소스 탭을 눌러서 해당 글의 소스를 복사한 뒤에 블로그 포스트 수정 때 HTML을 눌러서 붙여넣기를 해보자. 그러면 된다. 이 부분 때문에 가끔 티스토리와 WLW의 상성이 안맞는다는 얘기를 종종 듣는거 같다. 아니면 게시하기를 하기 전에 다 완성된 포스트의 소스를 가져와서 해당 블로그에 접속해서 글쓰기를 누르고 HTML을 체크해서 붙여넣고 제목과 태그 및 기타 부분을 넣어서 저장하는 것도 나름 괜찮은 방법인 듯 싶다.
일단 내 경우에는 WLW로 게시하게 되면 수정 시 HTML 모드로 글이 보이기 때문에 HTML로 된 글을 WLW로 가져와서 수정한 다음에 다시 블로그에 붙여 넣는 방법을 쓴다. 불편할지는 몰라도 익숙해지면 나름 괜찮은 거 같다. 또한 워드프레스나 무버블타입과 같은 외국 블로그 툴에는 상당히 호환성이 높은 거 같다.
어찌보면 좀 불편할 수도 있고 그냥 티스토리나 네이버 블로그의 에디터를 사용하는게 좋을 수도 있지만 오프라인에서 나름 잘 블로그 포스트를 만들 수도 있고 잘만 사용하면 꽤 유용한 에디터라고 생각이 든다.
반응형댓글