-
파이어폭스 블로그 에디터 플러그인으로 블로그 포스팅을 해보자. ScribeFireBlog 2008. 12. 30. 03:30반응형파이어폭스에는 여러 플러그인들이 많다. 그런 플러그인을 잘 활용하면 웹서핑 뿐만 아니라 블로깅에 있어서도 꽤 괜찮은 도움을 받을 수 있는데 그 중에서 블로그 포스트를 파이어폭스 플러그인을 통해서 할 수 있는 방법을 하나 소개하고자 한다. 바로 ScribeFire라는 플러그인을 이용해서 블로그에 포스팅하는 것이다.
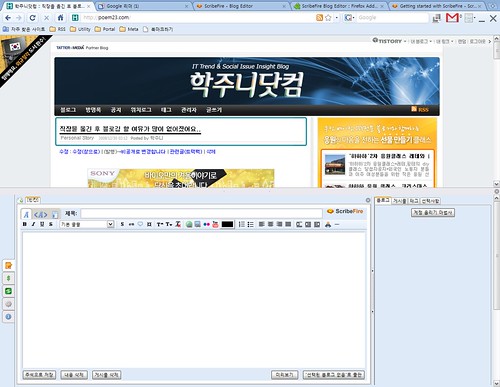
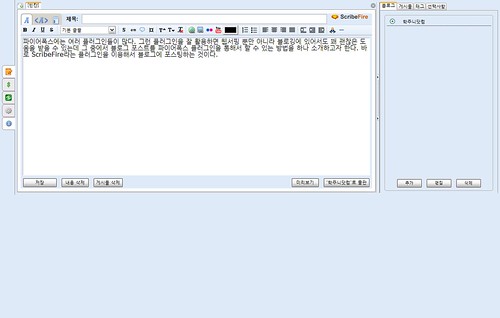
ScribeFire는 여기서 설치할 수 있다. 파이어폭스 플러그인 페이지는 여기다. 설치가 끝나면 어떻게 시작하는지에 대한 내용이 나오는데 파이어폭스가 실행된 다음에 F8키를 누르면 아래와 같이 포스트를 쓸 수 있도록 단이 나뉘어진다.

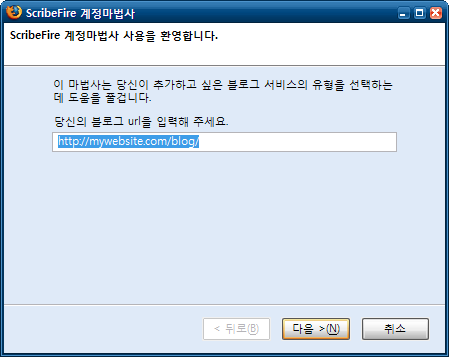
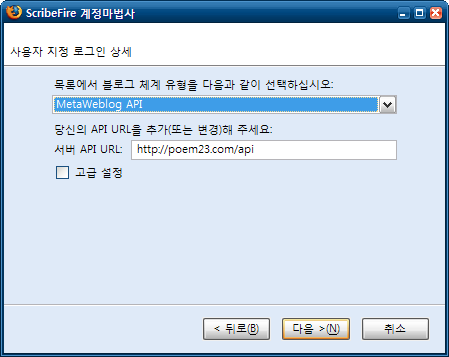
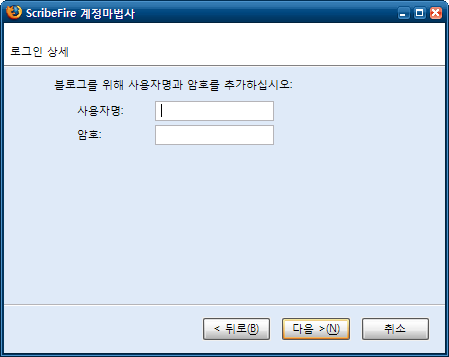
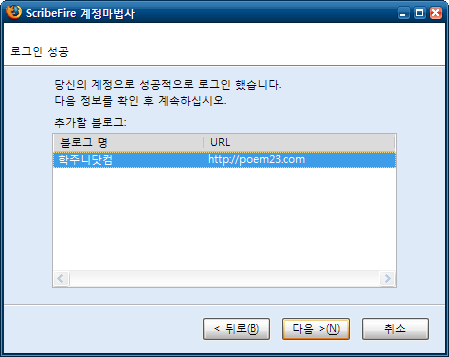
처음 실행하는 경우 자신의 블로그를 등록해야 하기에 오른쪽의 계정 올리기 마법사를 실행한다. 그러면 다음의 스탭을 밟아서 자신의 블로그, 혹은 자신이 관리해야 할 홈페이지를 등록할 수 있다.




위의 과정을 마친 다음에 열려진 창으로 글을 쓴다. ScribeFire는 해외 플러그인임에도 불구하고 한글화가 잘되어있으며 어떤 점에서는 티스토리나 택스트큐브가 제공하는 에디터보다 더 괜찮다는 생각이 든다. 또한 어떤 글을 보면서 해당 글을 쓸 때 창을 옮겨다니면서 볼 필요없이 위의 프레임에서 글을 보면서 밑에서 쓰면 되니 일석이조의 효과를 볼 수 있는 셈이다.
글을 한번 써보자. 아마 아래의 화면처럼 글을 쓰게 될 것이다.

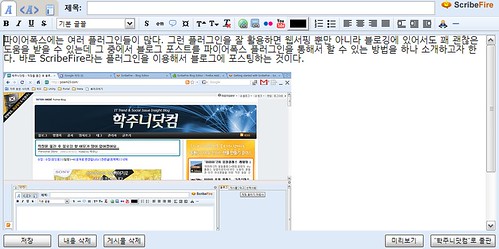
이미지도 업로드 할 수 있지만 내 경우에는 플리커에 이미지를 올려두고 태그를 이용해서 이미지를 가져오는 방법을 취하고 있다. 최근 티스토리의 속도가 많이 떨어지기에 로딩에 있어서 부하를 줄여보고자 하는 하나의 방법으로 말이다. 플리커의 이미지를 사용하기 위해서는 HTML 태그를 써야하는데 그 경우에는 부분을 클릭하면 HTML을 입력할 수 있다.

A 부분을 클릭하면 HTML이 적용된 화면을 볼 수 있다.

또한 미리보기도 잘 된다. 옆에 있는 버튼을 클릭하면 해당 블로그에 적용된 포스트를 볼 수 있다.

어떤 부분에 있어서 티스토리의 에디터보다 훨씬 간편하다. 또한 설정을 통해서 원하는대로 에디터창 표시 방법을 바꿀 수 있다.
다만 쓰면서 몇가지 불편한 부분이 있는데 일단 태그 넣는 부분이 없다. HTML 태그가 아닌 블로그의 키워드를 넣는 부분이 없다는 얘기다. 또한 카테고리 입력하는 부분도 없다. 결국 이 부분은 일단 저장을 한 다음에 티스토리 에디터로 들어가서 수정해야 할 부분으로 보인다.
하지만 이정도가 어딘가. 어찌보면 윈도 라이브 라이터보다 더 괜찮다는 생각이 든다. Enter키가 <P>가 아닌 <BR>로 먹힌다는 부분부터 말이다. 티스토리에 딱 맞는 에디터 플러그인이라 생각이 든다. 그래서 이 글도 ScribeFire로 한번 이렇게 블로그 포스트를 적어본다.
Powered by ScribeFire.
반응형댓글